
Branding & Digital transformation for a local car tyre dealership.
ROLE
Web developer, UX Designer, Digital Marketing.
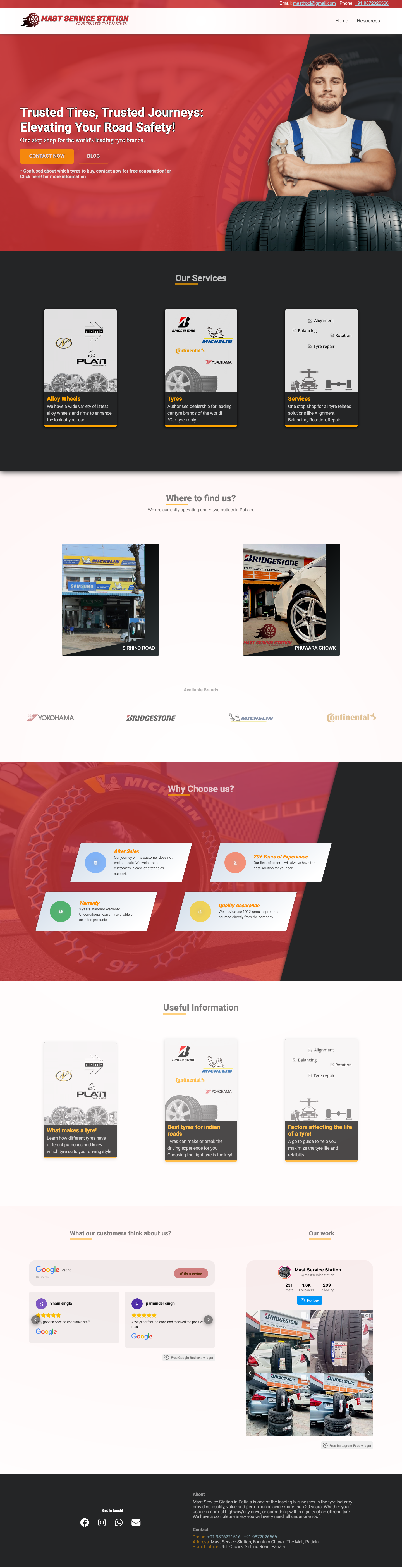
WEBSITE
OVERVIEW
THE PROBLEM
“Hey Apaar! How can we effectively optimise the digital space to increase our brand’s awareness so that we can get more leads?”
Mast Service Station, an offline tyre business, is facing challenges in attracting online customers, and effectively showcasing their products and services. The business lacks a cohesive brand identity and struggles with low visibility on social media platforms.
THE SOLUTION
“There is a need for a comprehensive UX research, website design/development and web presence solution to enhance the online presence to increase customer engagement and reach of Mast Service Station.”
THE OUTCOME

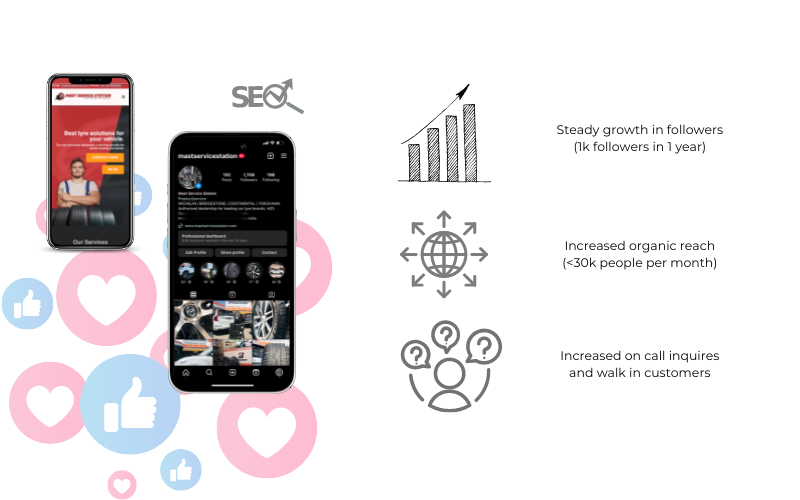
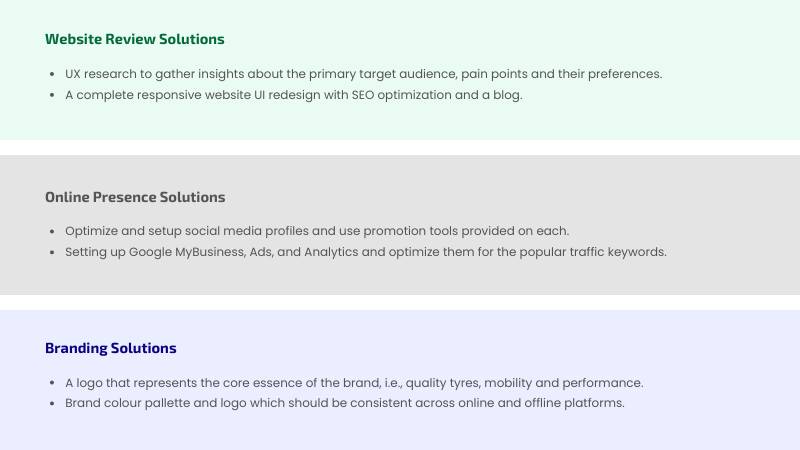
An SEO-optimized website was developed, accompanied by the setup and optimisation of social accounts along with Google solutions, resulting in a steady growth of followers and increased brand visibility for the dealership. This case study highlights the strategies employed and other positive outcomes achieved for the business.
How did we acheive this?
Let's dig in.


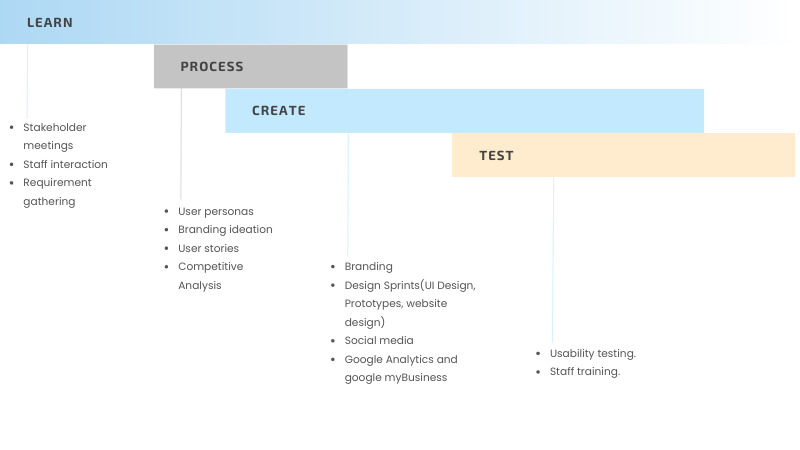
Lets break this down further.
Stakeholder Meetings & Staff Interaction: Survey current processes and gather insights
Before conducting the user research, I scheduled a staff and stakeholder meeting with the aim to gather insights about the requirements for the project and evaluate the current branding, marketing and online scenario of the business. The outcomes were as follows:
- Website review: The website was a universal information based website made by the brands that were being sold by the business and was low on design and functionality. Additionally, a minimal focus was put into promoting mast service station as a brand.
- Analysing Online Presence: The brand was listed on a couple of information only online marketplaces(justdail, indiaMart) with slightly active and unoptimised facebook page and instagram page.
- Analysing Branding: The brand was lacking a proper logo and fixed brand colours to build consistency across various digital platforms and the office stationary products. The visiting cards, envelopes, receipts and letterheads that were being used, all were partner brand focused and were also being provided by them. Meaning that they were more inclined towards advertising the partner brands rather than Mast Service Station itself.
After surveying the current processes and gathering insights, i assembled a report with key insights and recommendations which i would like to address in order to achieve the goal.

User research & Competitive analysis: Defining the target audienc.
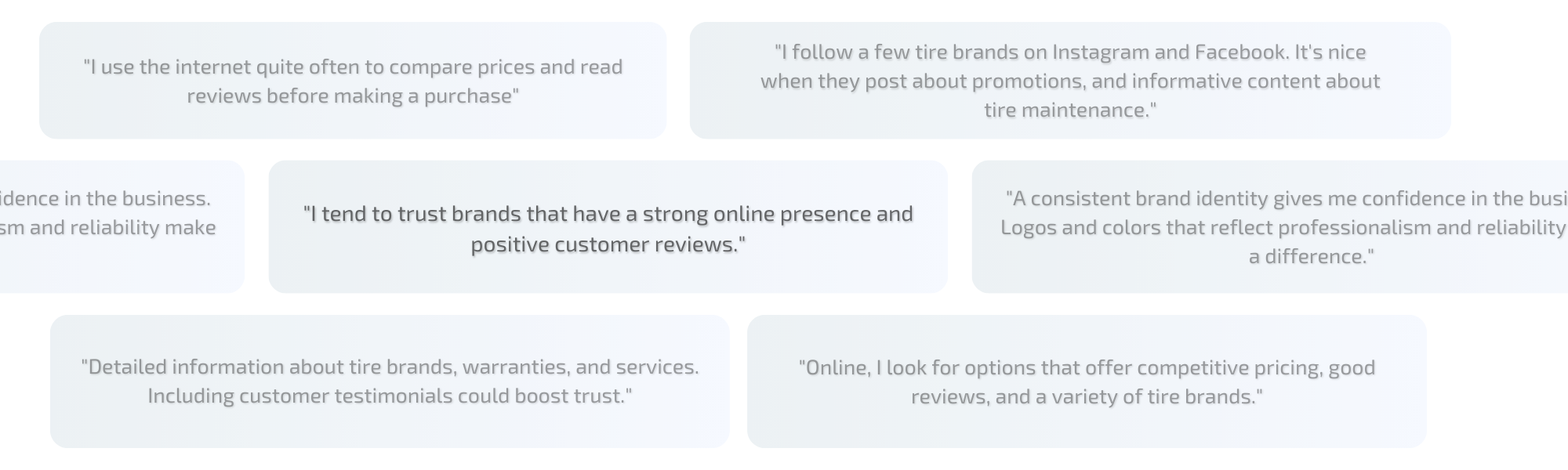
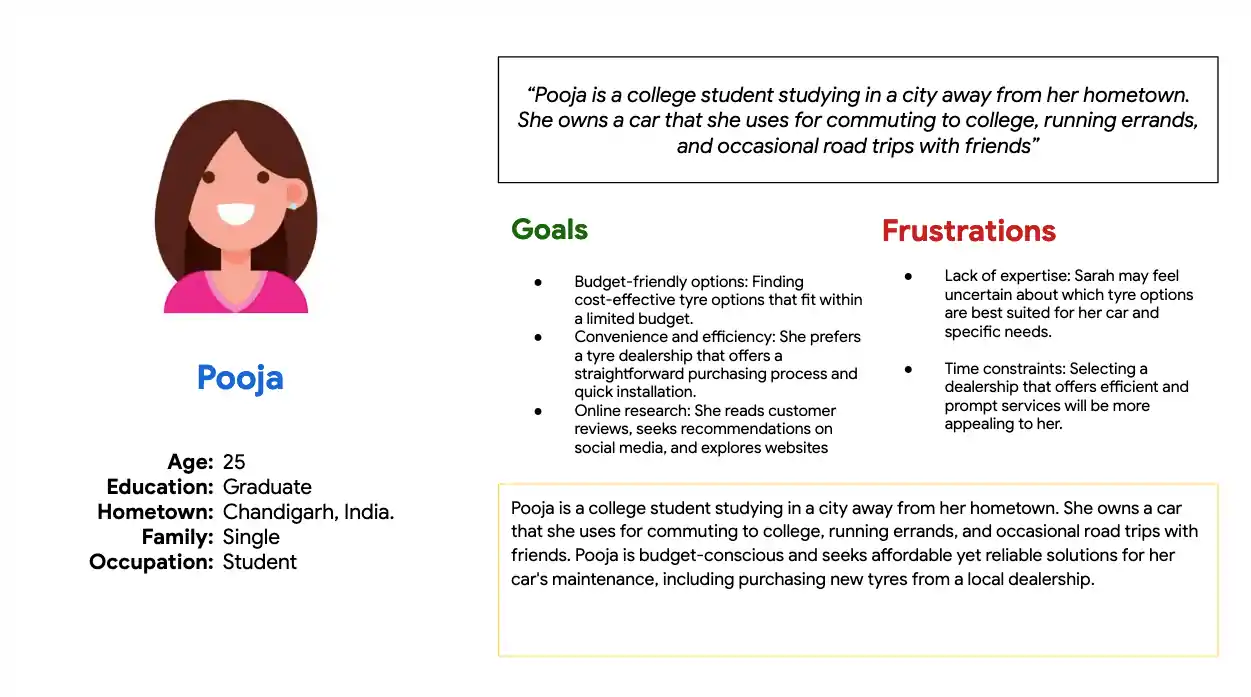
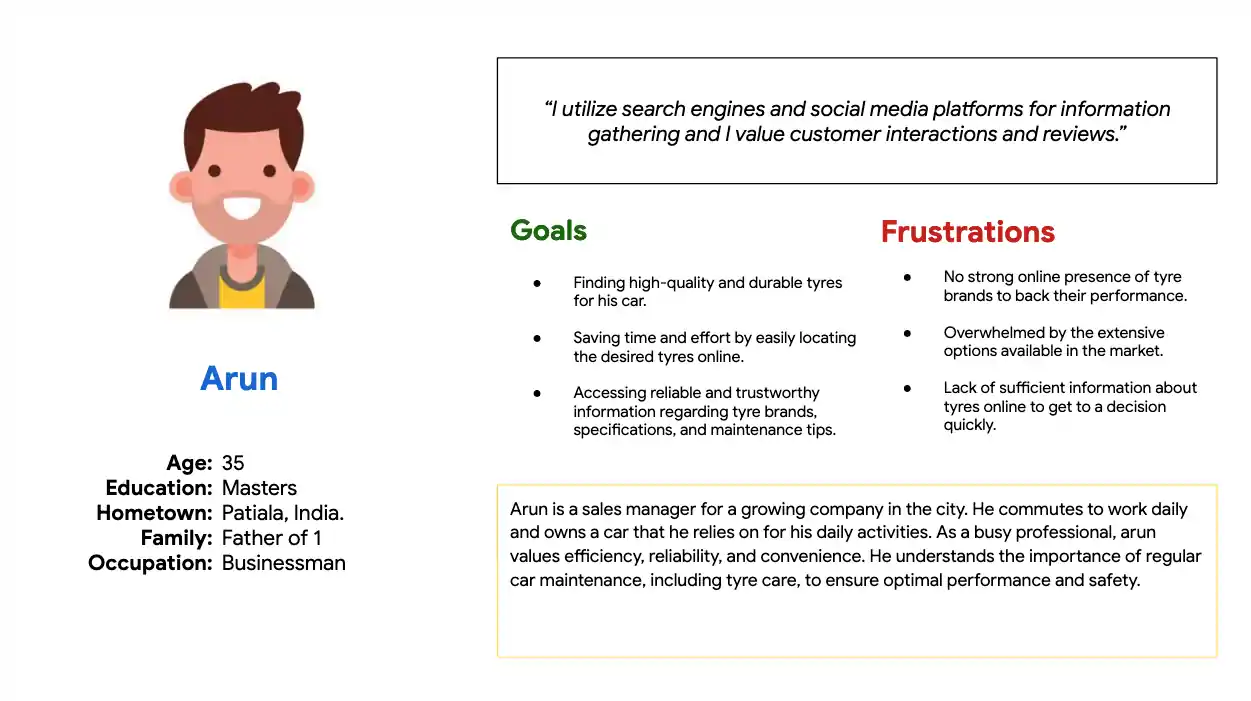
To gain insights, customer interviews were conducted to gather firsthand feedback on their experiences, challenges, and expectations when it came to purchasing and servicing tyres.

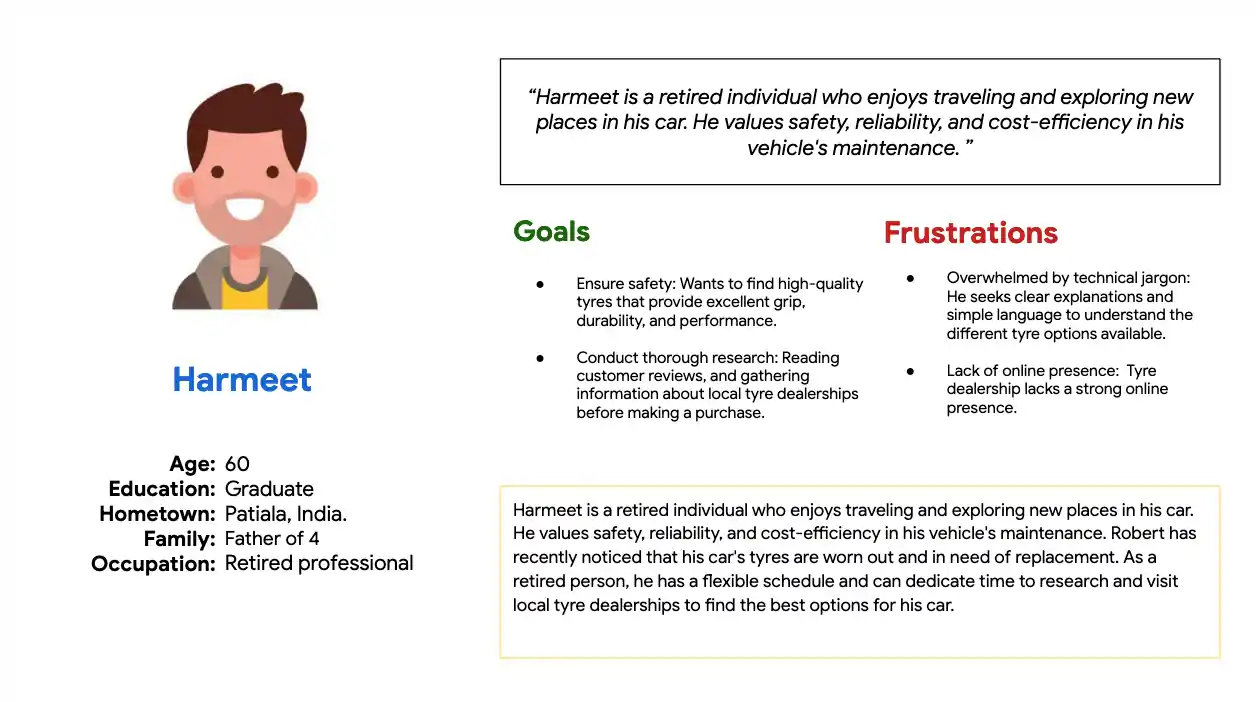
User Personas
These interviews helped identify common pain points and informed the creation of user personas, which represented different segments of the target audience. Based on the research findings and user personas, the UX design team used Figma, a collaborative design tool, for wireframing and prototyping.



The user interviews and personas were kept at the center and informed our decisions while carrying out any kind of developments in the projects. Be it branding, user interface design, development or marketing. This allowed for the creation of user-friendly interfaces that addressed the identified pain points and catered to the specific needs of different user segments.

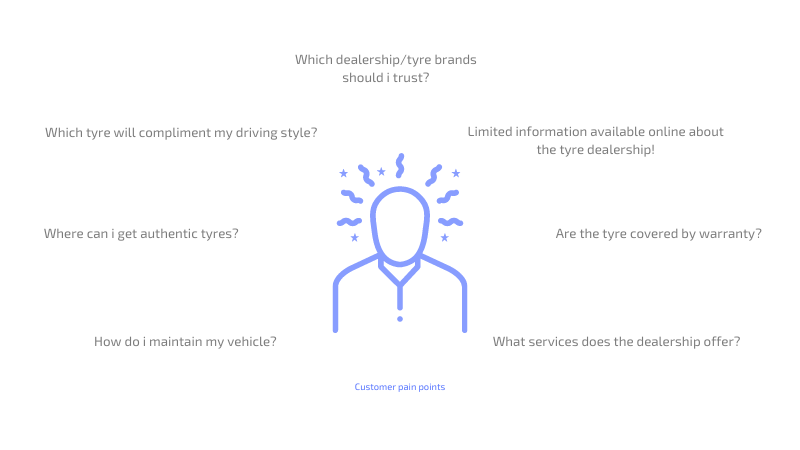
How did we overcome these pain points? Lets dig into that
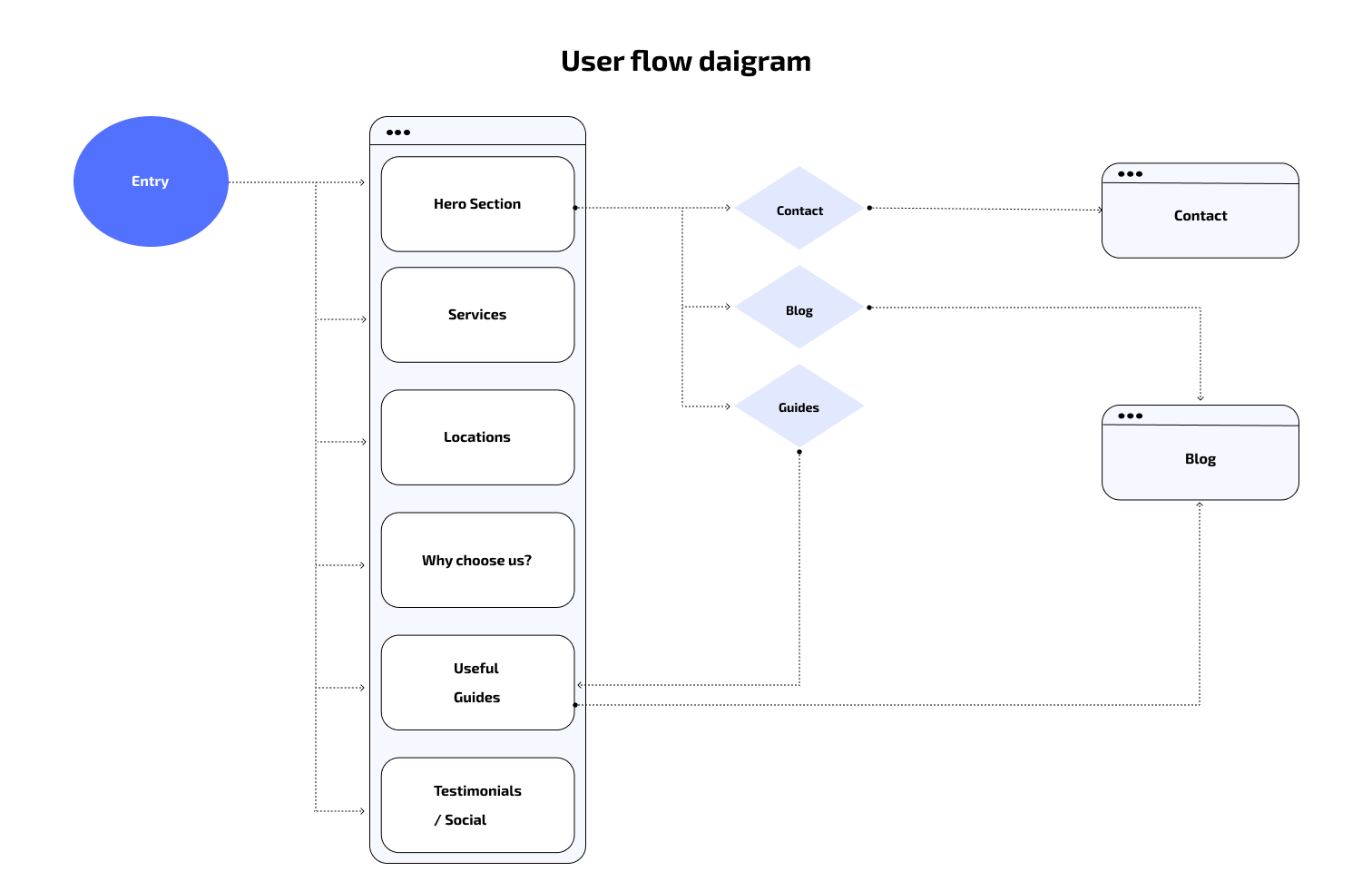
Information architecture and content mapping: Defining the structure, features, navigation design and user flow of the website.
While creating navigation, labelling and structuring the content on the website, i used the “customer first approach” which was informed by the research phase and only included the things that the customers need to prevent cluttering of information on the website.

Based on the information acquired from the customers, the features that I identified to showcase on the website were:
- Products, services and brands: To proactively provide information to the customers who are looking for what products and services are available.
- Locations: Address to the different outlets of the brand so that the customers can visit the one which is closest to them.
- Why Choose Us: To give quality assurance, warranties and added value they can expect while shopping at this dealership.
- Reviews and testimonials: To build trust and confidence.
- Instagram Integration: To evaluate the quality of work that is being done at the dealership.
- Blog: To provide information about what products would suit the preference of the customers along with updating them with the latest products and trends.

Brand Ideation
Our journey for branding began with a simple question: What defines the business? To answer this, we convened with our stakeholders – individuals whose insights were integral to shaping the brand identity. With each stakeholder conversation, a tapestry of ideas emerged. We delved into the core values we stood for and the emotions we wanted to evoke. It was during these meetings that the synergy between 'Mobility, Strength, and Performance' became increasingly apparent.

Brand position and messaging: Mobility, Strength and Performance

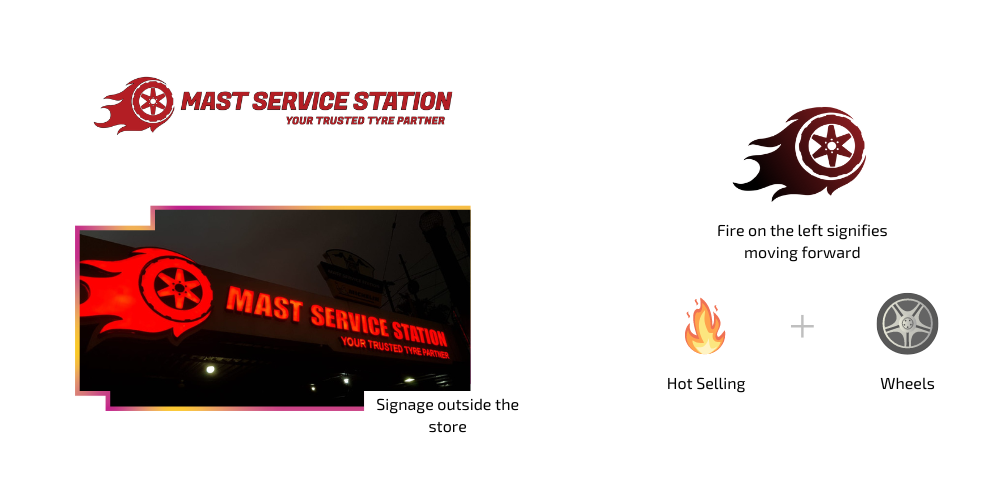
The logo design idea is to feature a stylised tire and wheel icon which is shown to be moving forward with fire on the left, symbolising mobility, strength, and performance. The logo design incorporates elements that represent the core essence and value of the brand. Below are the selections that were made for the logo:
- Brand Colour: The brand colour red signifies the trendy and timeless nature of the business. The bold brand colour red represents energy, excitement, and dynamism. Which accurately emphasises on the purpose of the brand, i.e., performance, speed, reliability and performance.
- Tagline: “Your Trusted Tyre Partner”. Hence, very descriptive on its own. It highlights the reputation of the business, i.e., trust.
- Typography: Fugaz One is a sans serif with very geometric features and gestural characteristics, which brings it away from its formal beginnings.
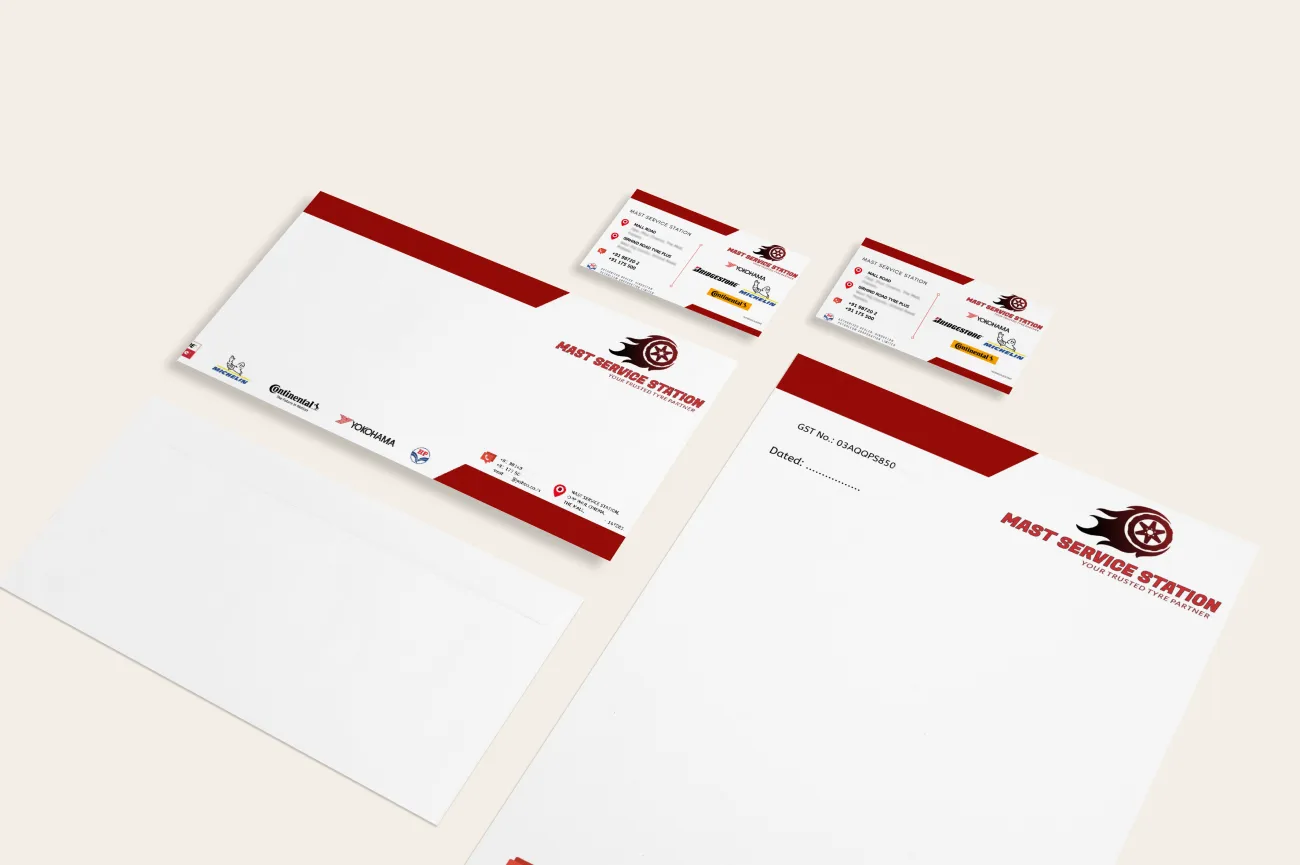
Creating consistency: Branding across all platforms

The visiting cards, letterheads, envelopes, receipts and other office material follows a modern minimalistic design approach which clearly shows the important official information of the business. A logo provides consistency and coherence across different digital channels like social media, website, advertisements, etc. with the aim of aligning with the dealership's brand identity and provide a positive user experience.
Design Sprints: Sprint planning, low-fidelity and high-fidelity prototypes

In the pursuit of excellence, we embraced the power of design sprints – a symphony of innovation, strategy, and meticulous planning. I proudly led the charge in orchestrating these sprints, ensuring each step resonated with purpose. The process might lack a visual spectacle, but its impact is monumental. It's the mix of boundless dedication, transforming abstract visions into tangible milestones.
wireframes
During the design process, careful attention was given to the website's information architecture, ensuring that content was logically organised and easy to navigate. Clear and intuitive user flows were created to guide visitors through the site, making it effortless for them to find information about tyre products, services, and contact details.
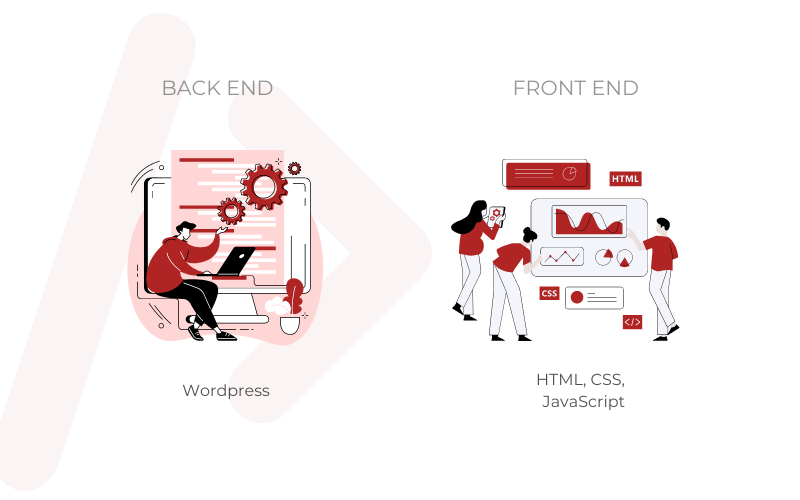
Web Development: Front-End, Back-end and Final website
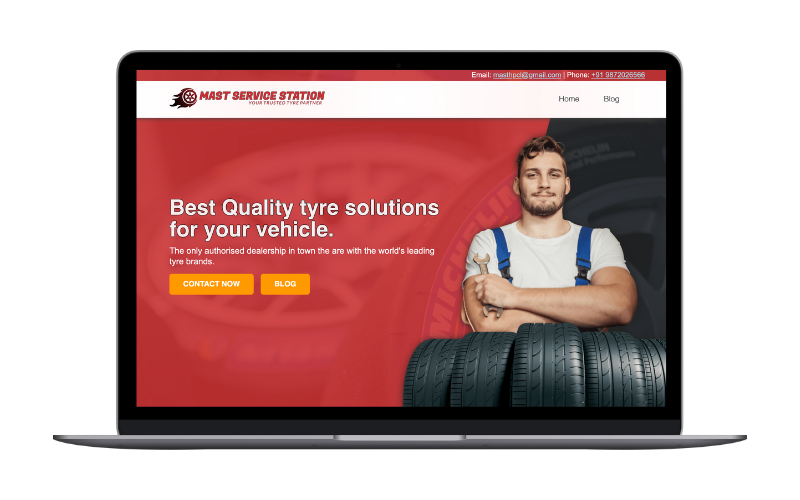
Responsiveness was a key consideration during the front-end development process. The website was designed and developed to adapt seamlessly to different devices and screen sizes, providing a consistent user experience across desktops, laptops, tablets, and mobile devices.

Front-end development focused on implementing the visual elements and interactivity of the website. The UX design provided the foundation for the front-end development, with careful attention given to translating the design into clean and well-structured HTML and CSS code. This ensured that the website's layout, typography, and color scheme were optimized for both aesthetics and user experience.
Back-end development involved the implementation of the WordPress CMS to facilitate content management and website maintenance. This allowed the Mast Service Station team to easily update and add content, such as product information, blog posts, and customer inquiries, without requiring technical expertise. The WordPress CMS also provided robust security measures to protect customer data and ensure the integrity of the website.
The Final look